最小化点击数
最有效率的电子商务网站导航,应该尽最大努力让客户以最简单的方式尽早获得他们希望得到的产品页面。
有很多方式方法可以做到,当然,更多的情况,还是要依赖客户对此的心态。
如果客户真正知道他们到底想要什么,站内搜索即可帮助他们实现,搜索出了相关结果可以达到相关目的。
尽管理如此,还是只有少量用户会选择站内搜索选项,更多的人回到导航栏通过分类来找到中意的产品。
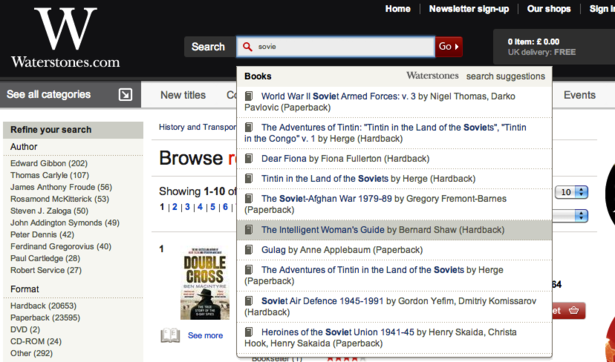
就让我聊聊自己在Soviet Russia购书的经历吧。 除非我在站内的搜索框搜索,否则将会被带到其他网站。
Waterstones 在这方面做的一般。 首先我要通过导航栏找到分类菜单历史面面,而在最佳卖主/很快回来下面的子分类页面很容易被人忽视。 究竟为什么将二者放的如此接近?不得而知。

我当然还可以选择历史,出来了欧洲版本的历史。 这样,Waterstones就把我留在了一个死页面。 我看到了一个搜索出44000个标题的结果,而过滤工具仅提供价格、折扣和作者这三个选项。 都不是我希望看到的。
亚玛逊在这一点上做的稍好。 一旦我选择历史子分类页面,在我找到相关的俄罗斯历史书籍前,可通过地域和国家优化搜索结果。

使用自动匹配功能
站点当中的自动匹配功能,对于提升搜索的有效性和最大化的减小误拼而导致的搜索错误很有帮助。
正如Waterstones(并不代表支持其意思表示)当中的顾客队列,在输入三个字母后会有提示建议。

Lovehoney的电子商务经理Matthew Curry认为:
我认为,自动提示建议为搜索比率提升带来了很大的建树。 在我们的调研当中,自动匹配提示和自动纠错功能为大众受用。 一定要确保这一功能的正确实施,至少解决常规的问题。
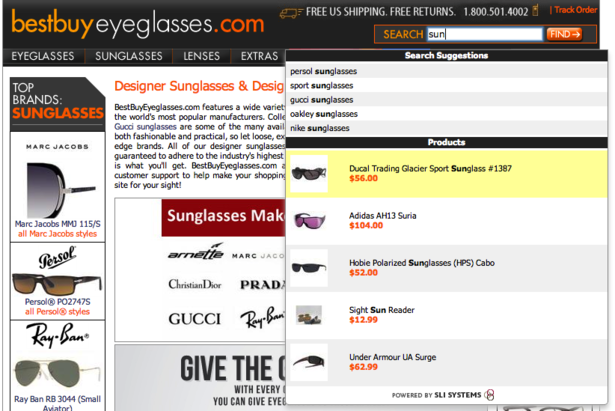
另一个特色,就是富数据自动完成功能。 后者更像是前者的完整版,或升级版。 举例而言,当我输入“sunglasses”单词时,我会看到常规的提示,同时带来与之匹配的图片,会有助于我来选择需要的产品。

前向(过滤)导航设计
前向过滤功能很实用。 这个功能可以让消费者缩短关注点,远离自己的无关选项。
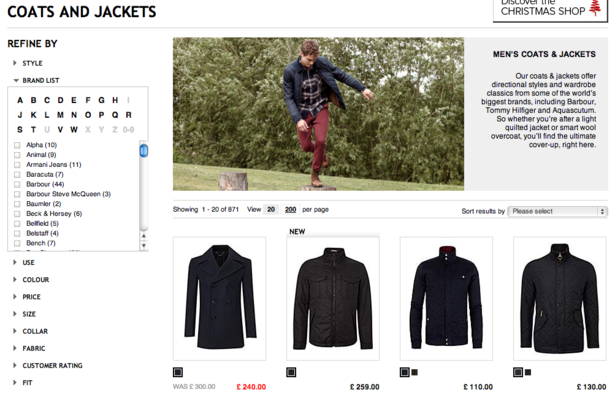
在House of Fraser的示例中,我的coat搜索选项,可以很容易的在过滤选项当中获得支持。

使用历史数据用于导航支持
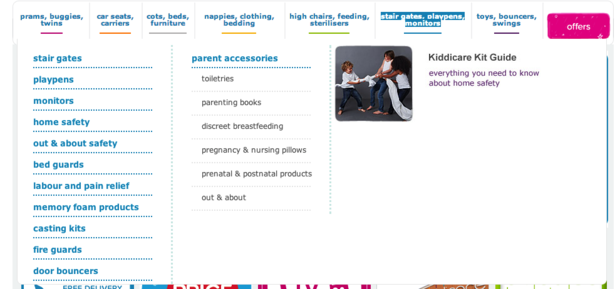
我个人很喜欢Kiddicare的方式,可以回顾之前看过的产品,也可以通过以往顾客的推荐选择产品。

将你drop-down菜单功能实现
Drop-down菜单很有用,可以将购物者选择过的一级菜单和下级菜单定位,并对下一步的需求进行预测。

让用户使用分类搜索功能
向客户推荐使用站点搜索推荐功能,这样能让他们更快捷的找到相似产品。
同时,这一点也适用于大型的产品范围零售商,如Tesco:

持续导航
并不是所有的线索都能来源于主页,有些会从分类页和产品页过来,所以导航需要持续,让用户可以从页面任一角落找到他们希望的页面。
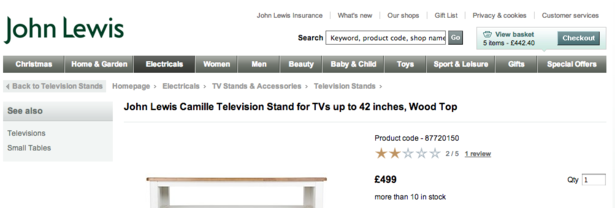
正如John Lewis所做的那样,在所有页面设计导航栏和搜索栏。

唯一的导航作用是在订单确认当中,可视化,同时需要将任何无关信息从消费者眼中剔除。
在搜索和导航当中的延续非常重要。 同样的选择和过滤筛选项,需要对于不同选择项下的用户一样有效。
你真的需要carousel吗?
carousel也叫图片边栏,在电子商务网站非常常见。 实质上,对于零售商而言,有些不会推荐使用所有的这些功能。
与此同时,有一篇很有超的文章 Conversion XL,会抨击这是一种转换杀手。
这是因为:
- ·这会带来分散注意力的坏处
- ·往往浏览周期很短,导致人们很难看到这种信息。
- ·有时,甚至淹没在网络广告的海洋当中。
- ·较差的可用性。 客户的互动很快,而导航功能很有限。
这肯定有问题。
用色彩来控制导航?
决定你是否采用这些功用的原因,决定于你售卖产品的范围,因为他确实有效。
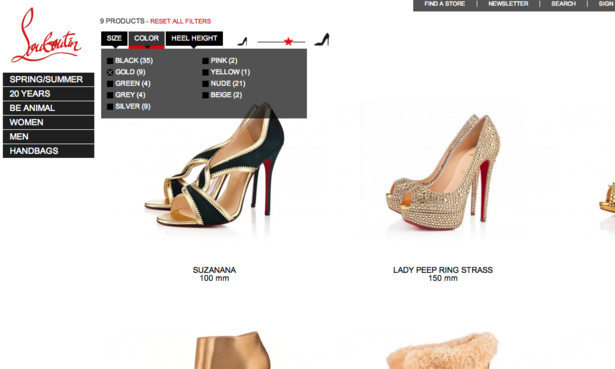
Christian Louboutin就使用这一功能。 使用颜色可以很好的分辨出尺码、高跟的高度以及通过图片翻转选择这些产品。

使用可视化线索
这是一个很棒的案例,Sunglass Hut.。 他们当中使用导航帮助提供了不同形式的太阳镜展示。

By journal-felixrao via://www.datatmt.com/archives/33643.html
更多阅读:


评论已关闭