之前Quora有个问题对于一款游戏谁扮演了更重要的角色(假定的三个选项,游戏设计师、美术和程序员),在几个有针对性的回复中,游戏设计师(Alexander Galasso、Pano Anthos和Paul Martin)、程序员(Anatolie Gavriliuc、Michael Hamlin)被认为具有主导游戏的倾向性影响,而美术只是在整体游戏的呈现配合中被认为具有价值。
尽管整个开发群体都能够认同游戏的画面和声效在玩家深入接触游戏以前是游戏最具直观性的两个导向窗口,但是随着玩家对游戏的介入前端运行的流畅度和后端数据服务的支撑潜力往往成为了更为重要的评判属性,至于游戏中的故事架构、关卡的设置、数值均衡性以及相关规则与机制的设定早已成为一种基础性渗透,以致作为最直观呈现的载体的美术成分(游戏邦注:包括原画、角色、动画和各种UI界面)似乎并未能获得等量的认可权重。独立开发者Martin Pichlmair在去年的时候就针对自己的单款游戏研发投入情况进行了解剖,所得的数据包括Code以33%最有最大的权重,Art以25%的比例位居第二,Game Design以16%排名第三( 其他还包括占11%的Materials、占10%的Marketing和5%的Production)。
这一点可以从薪酬范畴得到最为直观的呈现,按照Game Developer杂志的连续2年的数据(2010年和2011年),美术相关从业人员的平均薪酬都低于游戏行业的平均薪酬,2011年游戏产业平均薪酬为81129美元,相应地美术相关从业者平均薪酬仅为75780美元(两者差距在5000美元左右,当然相比2010年的将近9000美元的差距已经稍微好转)。
画面的印象判断价值
但终究不管美术成分在游戏研发进程中所占的比重或者话语权为何,对玩家而言视觉和声效仍然是每个人接触游戏并可能获得初次愉悦反馈的最直接方式(比如游戏的曲子让人陶醉或者刚好画面的风格教人着迷)也是开发者在未能完全展示游戏效能以前俘获玩家的关键要素(不管是卡通类,现实模拟类还是科幻类都凝聚了开发者对吸纳用户的决心),Zynga首席执行官Mark Pincus就认为开发者需要在玩家三次点击之内去预设玩家的欢喜程序,这其中就包括从画面角度渗透出来的游戏品味Conc,ept Art House的首席执行官James Zhang在分析社交游戏画面效能的时候同样认为画风和页面质量往往能够直接引导用户的印象价值判断,特别是在玩家面临无数的游戏选项而明显精力和心态不够用的情况下,依靠美术的首次接触导向的印象好感就成为游戏初期留存率的提升方式。
事实上作为用户审美布局的一部分,画面同样赋以了游戏某种别致的生命力,最为典型的就是Chair Entertainment旗下的Infinity Blade,因为玩法单一饱受诟病但是其画面效果惊人,同样成为用户的首选,营收额度在数千万美元(制作成本200万美元左右),其续集Infinity Blade 2更是在发行的第一个月就获得超过500万美元的收益(无与伦比的画面效果对这款视觉游戏而言就显得独一无二,并以此征服了边抱怨边沉迷的玩家);而Zynga的Ville系列游戏已经使其拥有大眼睛的可爱卡通角色成了公司的游戏形象标志(一旦形成印记,玩家一般就会通过图像来识别游戏,比如更改了马里奥系列游戏的色调肯定就会让熟悉的玩家产生诸多不适应)。
如果这种视觉需求放置在App Store和Google Play的商店辨识环境,成为用户是否选择下载的评判依据的话效能就会被更放大化,不管是游戏的Icon还是效果玩法截图,都迫切需要开发者在有效的画面拼接中对游戏进行自我展示,并以独特的风格和色调以及布局在画面中的形象示意去征求可能感兴趣但尚未最终下决定意识的玩家(这个在App的强市场竞争中已经憋逐步锤炼出需要精到化,不够直击游戏核心的展示都能被用户在快速浏览中忽略)。
bloodwar(from casualgamedesign.com)
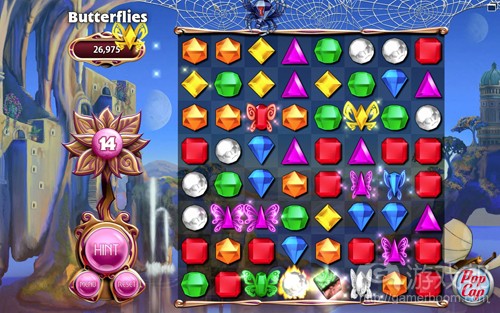
bejeweled(from impulsedriven.com)
这种倾向性在玩家的选择中是很容易被释放出来的,最为典型的案例是游戏机制相近的Bejeweled和Blood War在玩家的接受度和游戏受众拓展上产生天壤之别的差异,Bejeweled作为Popcap最为经典的游戏之一不管在任何载体上都能够获得不同群体的玩家赞誉,而同样以连线消除面貌呈现的Blood War在休闲游戏市场所延续的却是Chronicles of Riddick以骷髅形象为表征的血腥氛围(灰暗以及血红,暗色调)未获得赏识,不像Bejeweled那样明显更加明朗和欢快(绿颜色或者黄颜色),更适合大众用户短时闲趣娱乐的特征;此外在形状和颜色的布局上也存在着类似的问题,Blood War所采纳的是形状一致的骷髅形象而Bejeweled则是形象各有特点的宝石形象,在这层上面除了可以利于用户依靠形状和色彩进行辨识外,同样在细节设置上服务于色盲玩家(游戏邦注:不能辨识颜色的情况下可以根据形状和特殊符号进行二次识别,同样不影响正常识别能力玩家的游戏体验)。色盲群体通常的无法辨别在常人看来非常不同的颜色,而游戏玩法如果涉及到与颜色相关的元素时,开发者就会遇到麻烦。尽管相对于全体的游戏玩家而言可能没有绝对的基数,但是却可能导致不良的游戏体验,Qrossfire的做法是在颜色中添加特殊的记号以作二次区别。
画面作为(美术和UI布局)
在游戏设计中,美术层面的表达可能更经常通过两个层面对玩家进行暗示:一个是和玩家本身的文化背景相匹配进行色彩和深浅度的填充以玩家的熟识度进行情感的快速切入;另外一个则是以整体的风格属性去判断和迎合具体群体玩家的认同属性。
具体到风格层面的话,有些内涵在不同的场合效能即能立竿见影,日本的卡牌社交游戏在本土受到异常的欢迎,但是日本风的游戏诸如Spirit Force在其他的市场就表现得不尽如人意,而Legend of the Crypitds、Zombie Jombie、Rage of Bahamut在屏弃日本漫画风格后同样能在北美获得不俗的用户表现,这种印记的群体属性是相当明显的,包括一些经典IP所授权研发的游戏也都是在整体风格上首先关照了原先的基础用户群,包括Gameloft推出的Ice Age Village、EA推出的The Simpsons: Tapped Out、Bandai Namco推出的One Piece Grand Collection、Capcom推出的The Smurfs Village、Beeline Interactive推出的Snoopy’s Street Fair、Mobage推出的Doraemon Hokkorina、Beeline Interactive推出的Shrek’s Fairytale Kingdom等都具有极深的风格属性。
Tiny Wings(from gamesvib.com)
除此而外的一些创意性作品同样坚持了某种相对独有的核心风格,诸如Tiny Wings简易的丘陵纹理、Cut The Rope中典型的Omnom形象。
至于在文化暗示层面,动视的James Portnow认为游戏界面色彩的布局可能影响到用户的进程心态,而色彩心理学之所以能够独立分解出来是因为附着于颜色的符号意义几乎都是文化适应性所产生的结果,用户的普遍看法是颜色是我们获取图像信息的最基本方式,因此也就必然存在着某些层面的文化参照考量,让玩家从原始的直觉机制切换至某种更正式的方式,比如有颜色意义的背景或者符号提示,并最终使颜色和画面具有和玩家对话的沟通效能(颜色选择的艺术性不会因融入暗喻表达而受到削弱并且此表达将适用于各种熟悉的特定情境)。此时似乎又可区分为两个层面:其一是纯色彩的文化内涵,比如以黄颜色作为警示色彩,以灰色显示形象的死亡或者某些特殊的填充物属于未解锁的状态,或者某些高级别的关卡暂时未向用户开放;其二是融入场景因素的情感驱动,主体是和整体的游戏氛围进行比照,诸如场景的色彩映衬,相对阴森的或者相对明朗的方位都能指示用户即将发生的游戏片段的不同的类型属性。
显著颜色(from howtonotsuckatgamedesign)
当然这种效能一般也能够延续到用户交互界面的层次,诸如鼠标在特定场合的颜色和指向、弹窗信息中的特别提示都能够在视觉行为中改变玩家的注意力节奏,让玩家更专注在当前的任务内容而不是被暂时关联性不是特别明显的其他的内容所分散精力。
画面构成
Brice Morrison从美学的角度甚至将游戏的音效设计和界面交互设计连同视觉效果设计一起归属在用户审美体验中,众所周知音效对于整体游戏画面的沉浸表达具有加成作用,特别是在特定的场合诸如阴暗面的场景如果再配合上点惊悚的音乐元素就更加容易将玩家在当刻对画面所表达的蕴涵更淋漓尽致地渗透出来,以致和整体的场景性融合在一起,当然从格莱美对游戏音乐的认知(诸如Christopher Tin的凭借Sid Meier《文明IV》Calling All Dawns声效获得Best Instrumental Arrangement Accompanying Vocalists )也正在驱动两者之间的紧密兼容。至于界面交互的元素则如上文提及的以特征化的方式来区别于当前所有游戏的色彩元素,并使之形成相对强势的视觉吸引要素,满足游戏引导玩家进行操作行为的相关意图。
但事实上不管是场景、UI、各种游戏填充物所架构的游戏画面是如何表现的,不管美术在单个配件上如何着力,终究当所有的东西都混杂奔跑在同一个场景界面的时候,从协调度的层面就都可以对游戏的当时画面进行解构。
包括场景与每一个不同填充物之间大小比例的协调程度,甚至在特定的情境下可以刻意更改不同配件的比例以显示游戏所想呈现的大状态,比如一个庞然大物所营造的对比差,以产生情境的影响力(比如大块头理所当然的攻击实力,和战斗可能的持久力,或者它有某些特定的收藏价值或者出售价值或者炫耀价值);包括场景与每一个填充物之间的色泽比照程度,除了画面色彩可能昭示的文化或者情绪牵引力之外,在同一个场景之内当所有填充物混搭的时候是否还能够保持整体视觉的协调性,当然也有可能是为了突出当刻某个配件的效能而故意做了着色上的偏差;包括游戏画面的整体质感,这可能在协调度(比如整体的画面视觉)之外还需要兼顾更多填充物本身的细节表现力,比如用于界定物品线条的形状、轮廓,不同的曲线形状可能呈现的信息就会产生差异化。
via:游戏邦/gamerboom
更多阅读: