优化桌面的着陆页是个技术活,你需要确保所有有吸引力的内容和唤起行动按钮可见。而当你要把这些内容赛到小小的智能手机屏幕中时,这个问题就变得更加显著了。
因为移动用户会更加没有耐心,因此你要确保他们通过尽可能少的点击就能获得相关的内容。下面是你在设计移动登陆页时应该参考的一些信息。当然真正对你有用的登陆页应该来自你不断的用户测试:
不要让用户缩放
如果你的移动站点设计得当,这个不应该成为问题,用户没有兴趣通过缩放来找到核心的内容。要让用户缩放带来的不仅是糟糕的用户体验,还意味着你的内容和唤起行动按钮需要用户的怜悯才能活着。
最好确保你的站点一开始就能很少适应屏幕
纵向横向视图都须测试
在浏览网页时,用户横向,纵向浏览页面都是非常普遍的,确保你的站点适应这个变化,并能提供一致性的用户体验。

确保文字显然
在移动屏幕中,空间紧缺,所以确保文字,背景颜色对比要明显,这样就不会模糊。这对于唤起行动按钮尤为重要,这些内容需要可视化能吸引用户的注意力。
主要内容为王
在移动屏幕中,内容很容易显得拥挤,所以登陆页的内容要减到剩下关键内容。你没有空间通过长篇大论去打动用户,所以确保内容关键并直入主题。
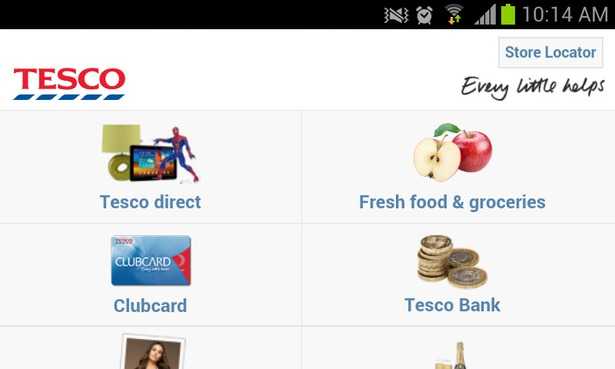
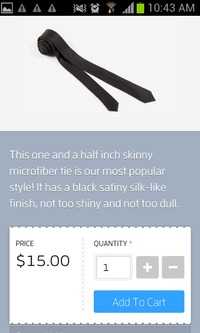
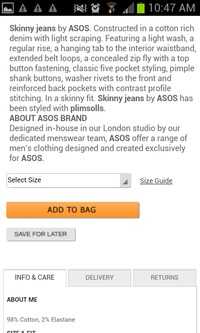
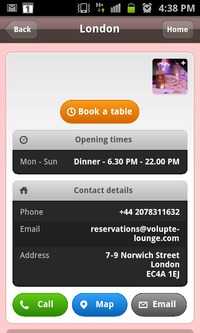
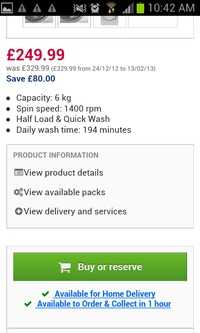
想想你想要达成的目标,确保用户完成必要动作的步骤明显,使用明显较大的按钮。下面这两个例子的好坏立马对比出来


速度是关键
研究显示64%的智能手机用户想要网页在4秒内打开,82%的人不希望超过5秒。因此你要确保你的页面加载速度快,要知道很多用户还在用3G。去掉任何不必要的内容,如大的图像或Flash,可以加快速度。
不要使用Flash
如果你还想着iOS用户,最好不要在你的移动站点上使用Flash
点击拨打电话
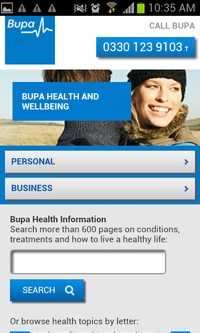
根据Google的调研,61%的手机用户在本地搜索后拨打电话,那么何不方便他们。移动搜索用户手上有电话,添加点击呼叫按钮能够增加他们跟你沟通的可能性。


遵守44×44 法则
要让用户在浏览网站时非常舒适,所有的唤起行动按钮需要大到可以轻松点击。一个44×44的按钮一般来说足够适应多数人的手指点击,但你也要确保这个按钮周围有足够的空间以避免误点击。

![]()
记住移动搜索是本地搜索
40%的移动搜索都有本地意图,因此网站的设计要满足这种需求,这意味着可以提供诸如寻找附近的商店,点击拨打电话这样的按钮。尽管在登录页面提供联系的详情和营业时间并非必须,但这些信息应该只需要鼠标点击几次就能获得。
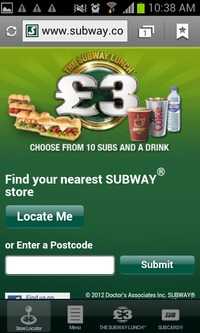
餐厅连锁可以提供餐厅定位工具,下面就是例子


确保表单短而简单
如果你的登陆页想获取用户数据,确保填写的表单内容尽可能少。
单列内容
智能手机的屏幕很小,所以给出几列的内容会导致糟糕的用户体验。
确保你的CTA位置明显
199it编译自:Econsultancy
更多阅读:


评论已关闭