说起信息图表,现在,很多人都非常喜欢,我也是其中之一。早先的使用者和开拓者一直都想知道信息图表的下一个趋势是什么?当然,现在,我们也想知道。
信息图表仅仅是一场刚起步的视觉革命,或者说早已开始的?这是一个很棒的问题。在现在这个无处不商业的时代,设计信息图表早已经不是单纯的数据展现工具,更多的他已经被赋予了营销学问。
我们可以先来分析一下这个问题:
信息图表之死?
在面对不断增加的网络饱和现实,很多人开始担心信息图表的命运,有的人觉得在这种情况下,信息图表会慢慢走向消亡。

不无道理,我们正经历着信息图表新鲜感褪色的事实,并不是他们的价值下降,只是因为即使信息图表更加流行,也不会让我们放弃使用其他媒体创建那些质量更好,使用更高的东西。然而,数据的繁荣和增长也预示着,数据需要用简单明了的方式展现其复杂概念。而信息图表可以达到这样的效果。所以,这一点,也是信息图表设计、制作的机会。
信息图表的今天
信息图表被用于各式各样的目的,已经使用了上百年,却在近些年来有了一些新奇的面貌,当然这都要归功于互联网。静态图表是目前最常见的媒介,大概是由于他们是最容易制作的原因。这也影响了图表的传播,作为一个可以方便上传、下载、编辑的图片,对于媒体分发以及博客等都是非常有吸引力的,随便一下点击分享,我想大多数人都是愿意操作的,更何况,信息图表给我们带来了真实的价值。
交互式信息图表
交互式信息图表在内容中的使用越来越普遍。设计者和开发者可以在单个界面将多层次数据可视化,同时也为用户提供动态用户体验。
动画
使用动态或者动画的信息图表设计方式也是另外一个上升趋势。而这些动态图通常有一个共性——叙事为主,再配以图例说明、数据可视化、动态文本,在一个特定的主题中展现给读者。如此,可以提供一个完全不一样的浏览体验,这是否会比那些通过解释、展现观点来得更有价值呢?如果和营销挂钩,这种动态信息图表为需求用户带来生活中的信息,对于增强品牌信息,是一个有效手段。
信息图表的明天
在过去,信息图表都是跟随着人们所思考的方向变化的。通过不断革新,不同的应用程序向需求的、有价值的领域延伸。
HTML5
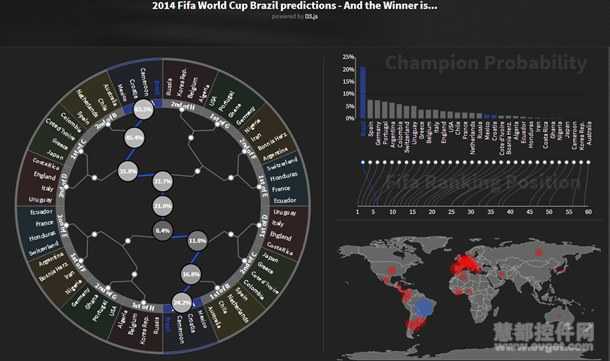
HTML5的流行,为希望开发交互式图表的人们提供了持续的热情,开发者使用HTML5、CSS、JavaScript将这些热情变成事实,在这些设备上创建丰富的互动可视信息图。我想,除非html5不受欢迎,这个趋势还会持续增长。我们来欣赏一下这个信息图吧,关于2014世界杯的,真真实实的球迷加技术帝。(点击下面的图片试试)
实时数据可视化
另一个增长的趋势是使用实时数据可视化,提供实时更新数据。国内的新浪微博,国外的Twitter等等以及各种跟踪分析工具,他们无处不在,都提供实时更新功能。媒体喜闻乐见什么样的话题在当前最流行;此时此刻,人们正在讨论什么话题。如果是品牌,他还会被监控、跟踪、评估。看看这些社交展现情况以及其在网上的人气。而这一切要清楚的展现,就需要设计一个良好的可视化展示方法。

用户界面设计
说道UI设计,不得不提扁平化设计了。美观、整洁、易于交互,最重要的是,能够让信息清晰展现,如此UI,如何能不受用户欢迎。当然在信息图表制作中,首先要考虑的是主题,定了主题才会有UI设计,不一定是扁平化设计。不过,我相信,向UI设计那样制作信息图表会在未来成为流行趋势。

更多阅读: