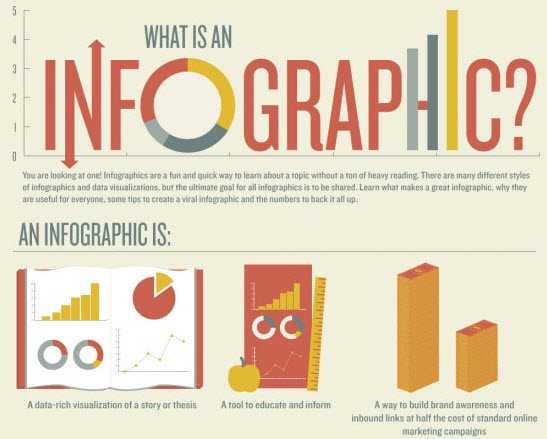
信息图 (Infographic)不是 数据可视化 (Data Visualization)的另一个名字。信息图是使用如Illustrator等设计软件制作的图表型的图片,而非使用数据处理软件制作的数据可视化。信息图的目的是通过使用使用描述性的图像来传达具体信息,以下是一副讲述“什么是信息图”的信息图。
四个让我们讨厌信息图的理由:
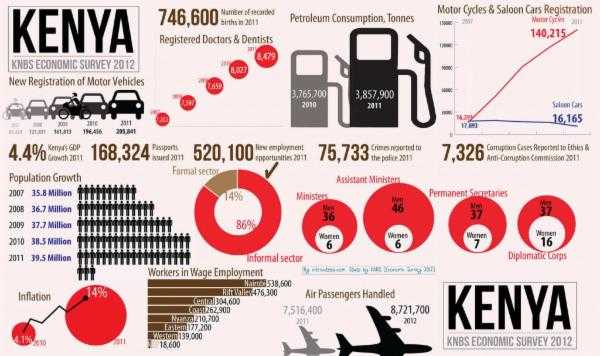
4. 过于注重形式而忽略内容
我们可以理解,一个小人图标代表人数少,十个小人图标代表人数多。但是,这种形式不是处处可取,尤其不要过度使用,让你的信息图变成幼儿园小朋友的作品!

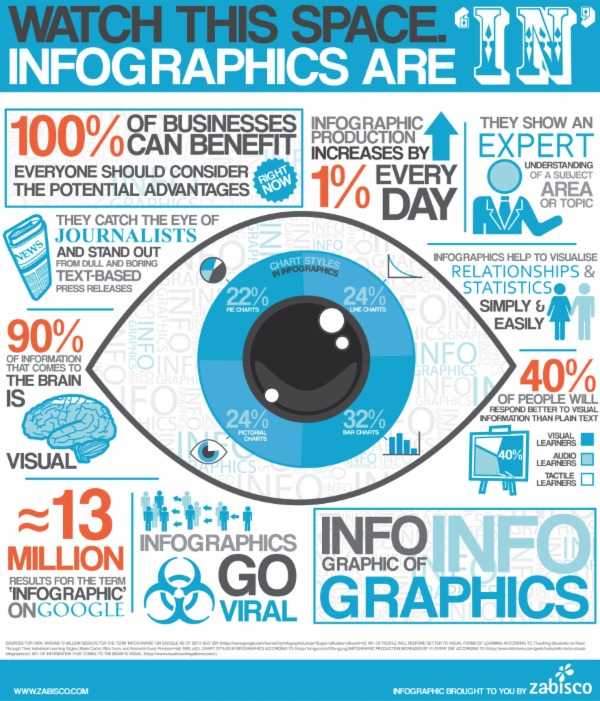
3. 图片信息量过大
“一张幻灯片传递一个信息”几乎是任何一家咨询公司不成文的规定,但这一点显然被许多信息图制作者们摒弃脑后。比如说如下这张图片,无从落眼的同时,相信大多数人也失去了研究其内容的兴趣。

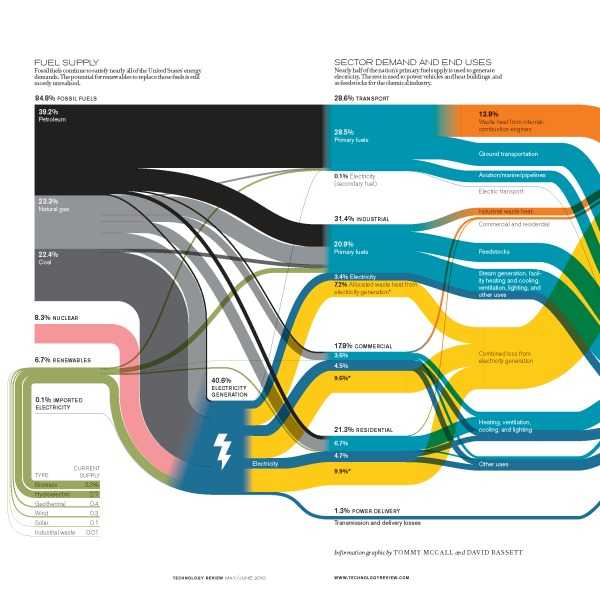
2.图片本身复杂难懂
看看下面这幅图。设计者大概使用了一周的时间,将本来黑白的数据,变成了彩色数据—我们不需要看到漂亮的数字,我们要看到的是其背后简明的含义。

1.信息图无法DIY
没有Adobe Suite master? 故事结束。
想要看更多无厘头的信息图,请勇敢点击: wtf-viz ,欢乐无上限。
—————————- 但是 —————————-
这不是代表信息图本身是一个糟糕的存在,只要我们记住以下几点,拿出手的作品就应该基本离开“糟糕”的队伍了。
信息图四大准则
4. 让眼睛理解,让脑子休息
人类大脑在处理信息时有两个系统,暂且称之为系统一和系统二。在系统一中我们的下意识来处理信息。这是不受控制,时刻准备好并且不需要耗费精力的过程。而在系统二中,信息处理则是有意识的由我们的大脑进行的。这个过程需要我们更多的思考。
系统一就是我们的眼睛,系统二是我们的大脑。 每一个优秀的数据可视化作品(包括信息图)都应该直接和我们的眼睛对话。 “一目了然”是每个可视化作品最高的追求之一。

3. 简化,简化,再简化
巴洛克式的艺术,并不适合信息图的世界。

2. 一个信息,一个图表
不要试图将全部信息集中在一个表格中了,比这更重要的是,让读者一眼看透图片传递的信息。
1. 简明易懂
好的信息图,应该能够让你的奶奶看得懂。
本文改编自数据可视化网站 qunb 的 “ Why we hate infographics ”。
更多阅读:



评论已关闭