现在先让我们执行一些操作,这只要几秒钟就行。
在你的iPhone或iPad上打开App Store。
然后搜索“日程安排”(to-do)字段并确认“搜索”,现在可以看到搜索结果了吗?
这里我们假设自己要购买一款“日程安排”类型的应用,现在执行你通常的购买流程:
*第一步:你会先过滤掉那些只有或不足3颗星的应用。
*第二步:你会筛掉那些图标很难看的应用,因为你觉得它肯定很劣质。
*第三步:你会对比一下价格,并评估一下哪款应用看起来最棒。
注意到这一句了吗?“哪款应用看起来最棒”。由此可知:
用户通常不会阅读应用描述;
他们也很少看评价情况;
他们就是在看你的应用截图。
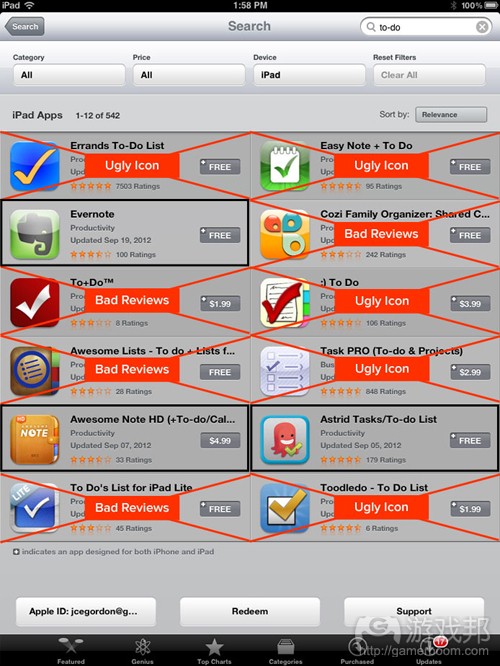
以下图片可以说明人们购买应用时的筛选模式:
how-customers-filter-apps(from designboost)
从上图可知,这12款应用中只有3者胜出,它们通过了图标、评价筛选环节,所以可以进入比拼应用截图这一关。
describe-functionality(from designboost)
因此,开发者需通过截图向潜在用户传达相关信息。
screenshot-competition(from designboost)
最新发布的iOS 6更方便用户对比应用截图,应用截图可能影响你在App Store中的竞争力,那么你做好准备了吗?
拥有出色界面设计的应用无疑更有销路。但如果你发布的只是平庸的截图,那就无异于错失一个巨大的销售机会。
App Store最新截图规格
首先要注意苹果要求开发者提供的最新截图规格:
* 640 X 1136 像素(竖屏模式)
* 640 X 1096 像素(竖屏模式)
* 1136 X 640 像素(横屏模式)
* 1136 X 600 像素(横屏模式)
现在让我们参考一些在截图方面表现较为出色的例子。
优秀截图范例
SpaceEffect—–其截图的出众之处就在于,它让用户清晰掌握该应用的具体功能。
spaceEffet(from designboost)
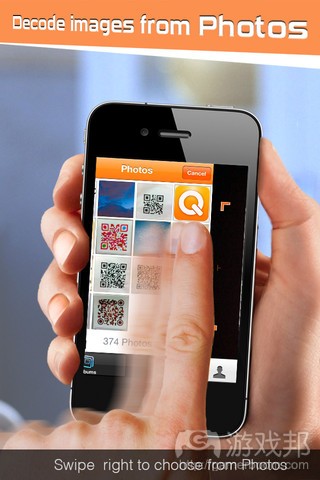
QuickMark——它其实不算是很棒的例子,因为我无法通过“deciding images from photos”这句话理解其功能,但从截图中模糊处理的手指就可以知道该应用的使用方法。
quickmark(from designboost)
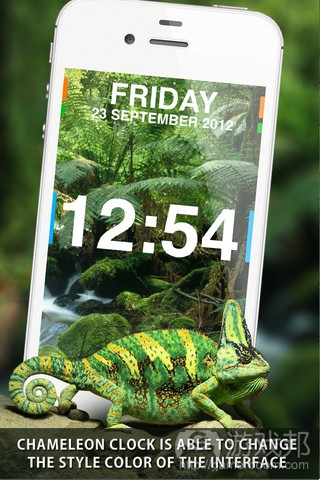
Chameleon Clock——这个截图准确传达了该应用功能,并显示一张图片加以说明。开发者应该借鉴这种清晰表达的做法,让用户产生困惑并不利于提升销量。
chameleon-clock(from designboost)
Contact Paranormal-—–这种设计很酷。其令人毛骨悚然的背景易于诱使用户一探究竟。截图上的蜘蛛网和“谋杀”(murder)这个潦草的字眼也同样传达出阴森之感。而“This is crazy”这句描述更令人浮想联翩。
contact-paranormal(from designboost)
Color Keyboard——它采用了一种让多个截图拼凑成一张全景图的技巧。如果以合理顺序上传图片,就可以让用户产生一种看到大图的错觉。
color-keyboard(from designboost)
Bump——采用了同上图相同的技巧。如果你无法在一张截图中以合理的方式传达产品理念,不妨借用这种强大的技巧来实现目标。
bump(from designboost)
Safe Slide—–这个截图很干净。有时候让人记住你的截图,只需要一切从简即可。下图就是一个很好的例子。
safe-slide(from designboost)
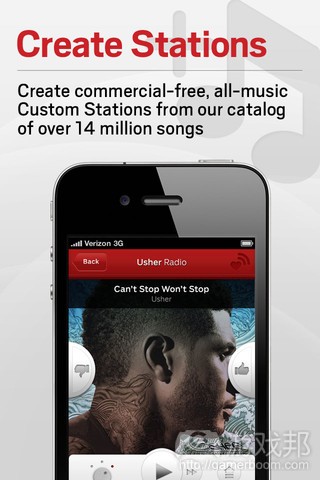
iHeartRadio——如果它无助于向潜在用户传递价值,就无需害怕砍掉部分界面。
iheartradio(from designboost)
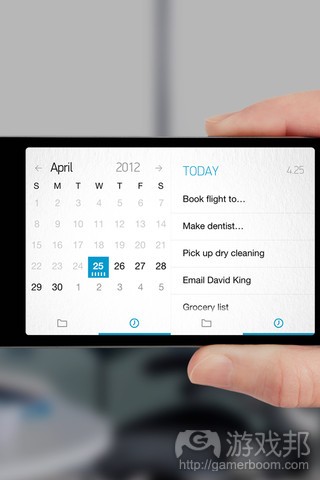
Any.Do——使用模糊的背景来呈现景深,可以体现该应用是使用于现实环境。
any-do(from designboost)
Clear——它巧用富有层次感的颜色,呈现手指操控界面的变化。
clear(from designboost)
Babycenter——这些截图很清晰,并用一个很简洁的副本描述该应用的好处。
babyCenter(from designboost)
截图设计反例
以下例子并不能帮助你提升设计水准,但却能让你注意到设计截图需避免的情况。
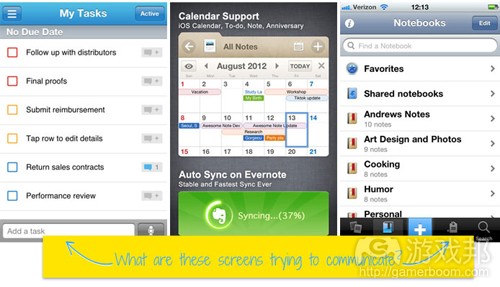
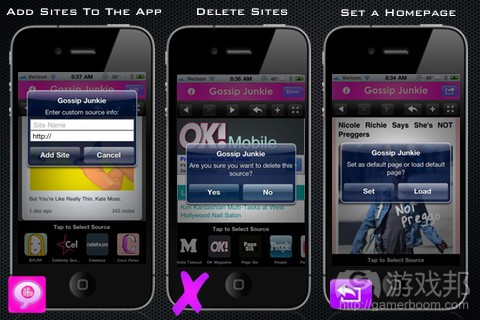
Gossip Junkie——它在同个截图上显示过多屏幕画面。当你在iPhone、iPad或浏览器查看这些画面时,你很难一眼看出它在描述什么内容。
gossip-junkie(from designboost)
Calendar Importer——不要囤积过多照片,不然看起来很掉档次。在这个例子中,如果使用一个应用截图来展示它如何帮助用户牢记重要事项,这可能会更有效果。
calendar-importer(from designboost)
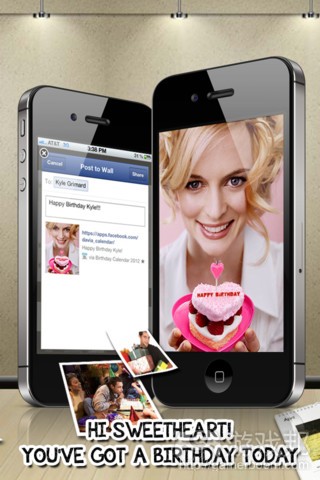
Calendar iBirthday——这个截图旨在说明你可以通过Facebook向爱人传达祝福。但与其在底部呈现“嗨,甜心”的文本,还不如只是简单地描述具体功能。因为它的这种表达方式会迫使用户通过图片去揣测其用途。另外,如果文本内容需要加白线轮廓,那就说明它所在的位置不对。其实可以把这些文本内容置于图片中的手机上方,这样就不需要用白线轮廓来突显文字了。
Calendar-iBirthday(from designboost)
Simple Photo Note——它全部使用卡通图片来描述应用功能。开发者应确保截图中需含有应用界面内容。
chinawalker(from designboost)
NoteDown-—–这个例子中使用了太多文字描述泡泡,它覆盖了整个应用界面。
note-down(from designboost)
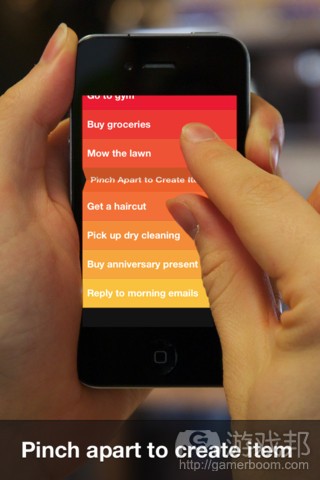
Task-—–如果图片中的指甲再短一点,这张照片就很棒了。开发者需确保截图中出现的双手或手指都要经过修饰,这样看起来才会更美观。
task(from designboost)
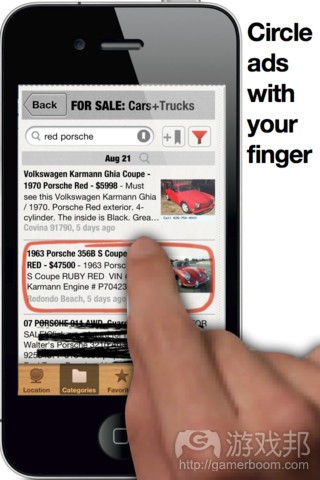
Craigslist——如果截图中要出现手或手指,要确保图片已经在PS中认真“裁剪”或显出轮廓。下图中出现的手就有两个问题:1)它的分辨率很低并且带有粒状效果;2)它没有合理呈现轮廓。
craigslist(form designboost)
via:游戏邦/gamerboom.com
更多阅读: