预计在2016年,美国一半左右的在线旅行预订会通过移动设备实现,但是Radware最新研究却发现,由于第三方脚本、追踪器和大量的图片的原因,业内排名前100的网站中有76%的网站加载过慢。事实上,iPhone 6上的平均页面加载时间为6.7秒,比购物者所能接受的理想时间慢了4秒。
加载时间过慢会引起消费者的不满,最终导致消费者放弃访问该网站。针对移动旅游网站放弃率的最新研究显示,36%的受访者放弃访问某网站的主要原因是加载时间过慢3。
现今,消费者主要使用移动设备进行旅行预订。到2015年底,通过移动设备预订旅行的市场份额预计将达到520.8亿美元1。在这样的指数增长形势下,为2016年将会出现的海量移动流量做足准备将会使旅游网站获益良多。
Radware负责加速服务的副总裁Kent Alstad表示:“消费习惯正在发生改变。移动设备通常近在手边,因此,消费者使用移动设备搜索和预定旅行也就不足为奇了。在制定新一年的计划时,旅游企业必须考虑他们的网站是否要针对移动用户进行优化,这包括页面完成加载所需的时长,而不仅只是做到能进行移动响应。如果消费者的消费习惯改变了,而企业的网站并未及时作出相应调整,那么这部分消费者就会流向竞争对手。”
从放弃购物车到品牌认知度下降,网站性能过慢对业务指标有着严重的不良影响。Radware利用Apple iPhone 6和三星Galaxy S6等领先设备测试了全球排名前100的旅游网站的性能,以获得这些网站的性能与消费者期望以及在2016年预期的行业增长等数据。
Radware报告发现,很多导致性能不佳的因素是可以通过补救措施进行优化的:
大量图片——移动设备不具备笔记本电脑或台式电脑的处理能力,但是许多网站都在试图复制全尺寸网站体验,无意中就会影响到用户体验。图片通常会占据近四分之一的平均页面大小,格式不当的高分辨率图片会导致带宽、处理能力和缓存空间的大量消耗。
响应式网页设计(RWD)通常只优化视图而不优化性能——尽管RWD技术可以跨多个设备和屏幕提供优化的视图体验,但RWD带来的复杂性很可能会导致严重的性能下降。构建快速响应的响应式网站是一个可行的方案,但是这需要具备足够的设计和前端性能优化等方面的专业知识。
仅有不到四分之一的旅游网站为2016年做好了准备:在100个受测移动旅游网站中,仅有24%的网站在各个设备上都能在理想的4秒或更短时间内完成加载。
更多屏幕,一个速度:85%的移动用户希望页面可以跟台式电脑加载一样快,或比台式电脑加载更快。
每个资产都很重要:平均25%的页面内容来由图片组成,移动旅游网站的页面平均大小通常在1 MB以上,超过了最快的移动页面大小的临界值。
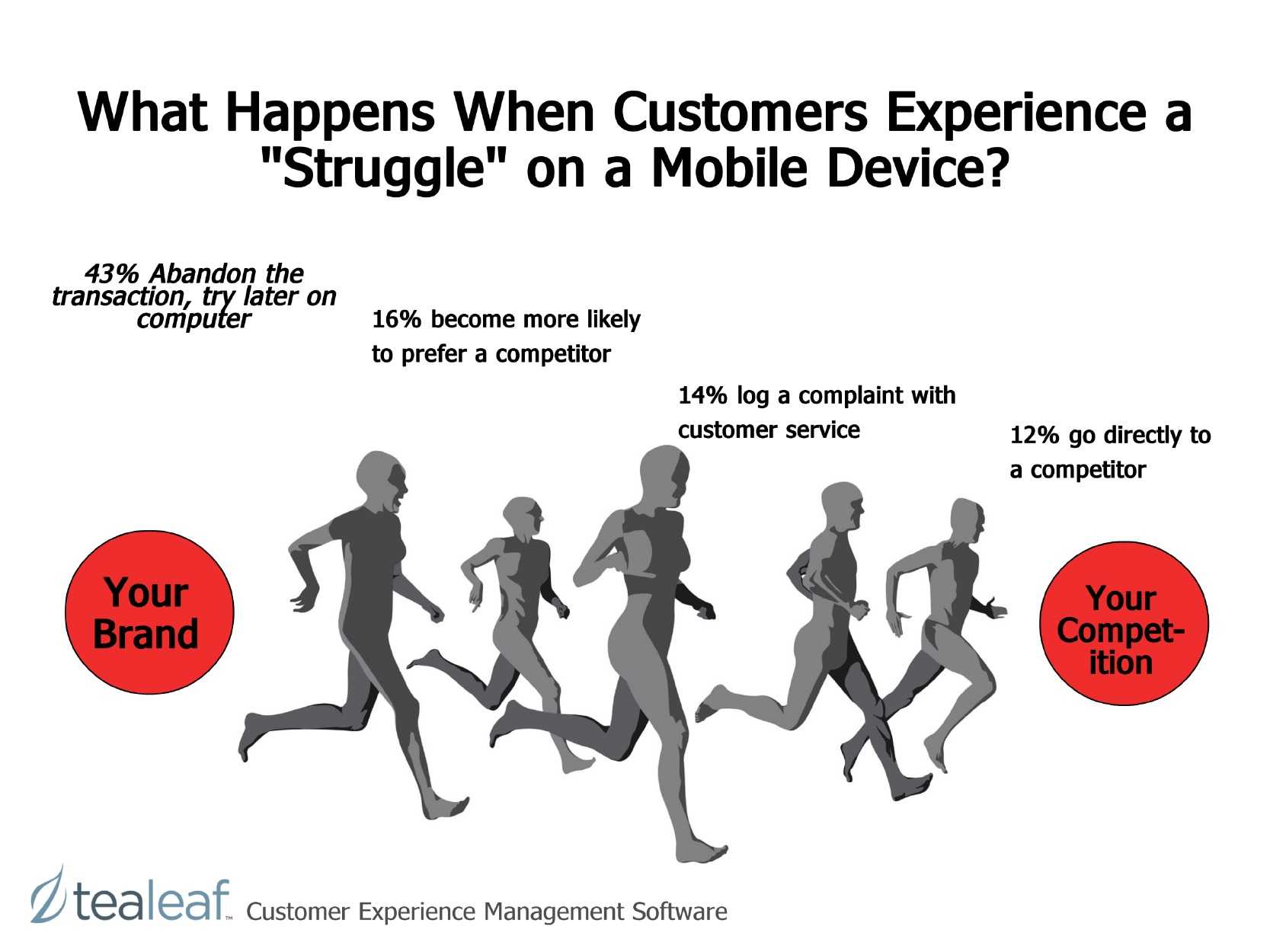
品牌进行过移动端测试:65%的客户表示,在线体验会影响到他们对品牌的选择,在遭遇了不良的移动体验之后,33%的用户会转而选择访问竞争对手的网站。
更多阅读: