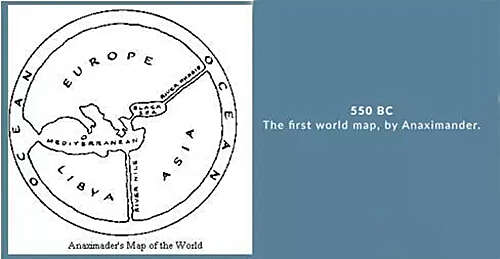
在数字经济时代,人们需要对大量的数字进行分析,帮助用户更直观的察觉差异,做出判断,减少时间成本。当然,你可能想象不到这种数据可视化的技术可以追溯到2500年前世界上的第一张地图,但是,如今利用各种形态的数据可视化图表帮助用户减少分析时间,快速做出决策一直扮演着重要的作用。

世界上的第一张地图(公元前550年)
这里给你推荐十款现今最受欢迎的数据可视化工具,供你参考:
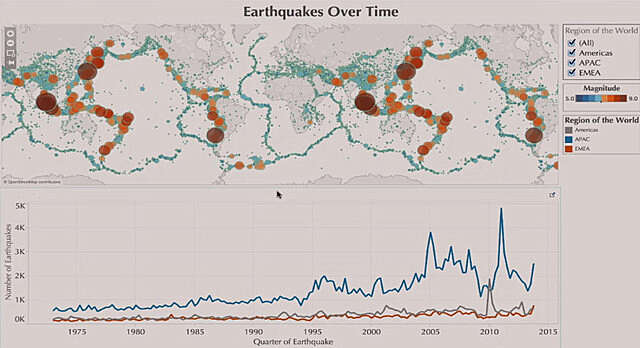
1、Tableau

Tableau
数据可视化工具除了图片美观之外,是否容易上手,海量数据的处理速度等都是考量工具优劣的标准。而Tableau以其高度的灵活性和动态性高居榜首。Tableau不仅可以制作图表、图形还可以绘制地图,用户可以直接将数据拖拽到系统中,不仅支持个人访问,还可以进行团队协作同步完成数据图表绘制。输出方便,同时Tableau也是免费的哦。
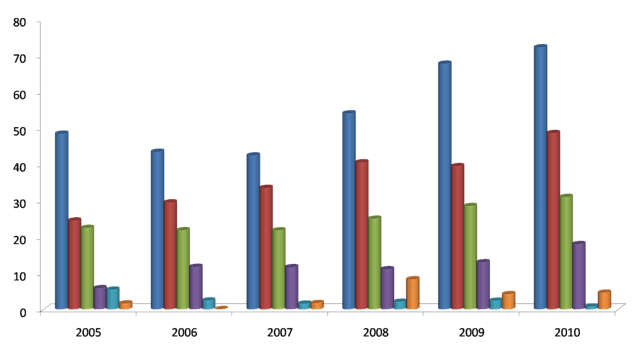
2、Excel

Excel
额,笔者并没有疯掉。笔者恰恰想说的是Excel作为一种简单、方便、覆盖面广的office软件,无疑是数据可视化工具的典型。我们平时会经常使用Excel制作简单表格,实际上,Excel的功能十分强大,你完全可以用它来做一些让人眼前一亮的图表。
Excel可以说是典型的入门级数据可视化工具,但同时,它也支持3D的可视化展示,微软发布了一款叫做GeoFlow的插件,它是结合Excel和Bing地图所开发出来的3D数据可视化工具。GeoFlow的概念最早提出于2011年6月,据悉可以支持的数据行规模最高可达100万行,并可以直接通过Bing地图引擎生成可视化3D地图。
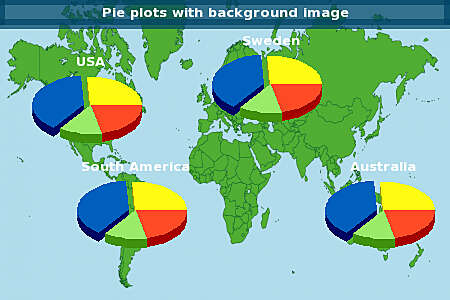
3、FusionCharts

FusionCharts
FusionCharts是Flash图形方案供应商InfoSoft Global公司的一个产品, FusionCharts可用于任何网页的脚本语言类似于HTML , .NET,ASP , JSP, PHP , ColdFusion等,提供互动性和强大的图表。
FusionCharts能够提供九十多种图表,带有JavaScript API,可以很容易的集成AJAX或者JavaScript。您可以在服务端建立复杂的图像,然后再流给客户端,从而有效降低服务器负载。
另外,FusionCharts支持基于Flash/JavaScript的3D图表,提供服务器端APIs,支持成千上万的数据点,并在几分钟内完成向下钻取
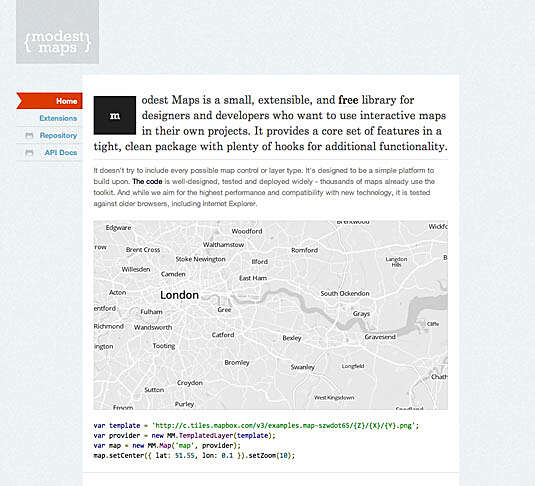
4、Modest Maps

Modest Maps
很多人把Modest Maps当作一个简单的地图制作API,但实际上它是目前最小的可用地图库,只有10KB大小,你可以用它创建在线地图,设计者可以按照自己的设想定制,满足用户需求。
它是一个Flash和ActionScript的区块,且支持Python。
5、WolframAlpha

WolframAlpha
WolframAlpha最初是由开发数学应用软件的沃尔夫勒姆研究公司研发的,Mathematica也是其中的代表,后来,Wolfram公司和Alpha公司合作打造了WolframAlpha,提供了一个简单的小工具生成器,就可以是数据可视化。同时WolframAlpha也被标榜为“计算型知识引擎”。
6、jqPlot

jqPlot
jqPlot能够自动机算趋势线,但它也是一个jQuery绘图插件,提供了多种多样的图表样式。可以通过网站访问者进行调整的能力,互动点,相应地更新数据集。可以利用jqPlot来制作漂亮的线状图和柱状图,jqPlot提供Tooltips,数据点高亮和显示功能。
7、D3.js

D3.js
可以说,D3(Data-Driven Documents)是目前最受欢迎的可视化数据库之一,并用于很多表格插件中。D3.js是一个JavaScript库,特利用现有的Web标准,通过数据驱动的方式实现数据可视化。
D3.js允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HTML表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。能够轻松的兼容大多数浏览器,同时避免对特定框架的以来。
8、JpGraph

JpGraph
JpGraph是一款开源的PHP图表生成库,当然在使用之前你需要保证PHP打开了Gd2的扩展。然后我们只需从数据库中取出相关数据、 定义标题,图表类型,然后只需掌握JpGraph内置函数就可以得到你想要的炫酷图表。
同时,JpGraph是免费的
9、Highcharts

Highcharts
Highcharts是一款功能强大、开源、美观、 图表丰富、兼容大多数浏览器的纯JavaScript图表库。Highcharts不需要像Flash和Java那样需要插件也可以运行,并运行的很快。其官网显示,全球100前企业中有67家都在使用Highcharts,同时Highcharts也提供云服务,可以提供图表生成,托管和分享等功能。
10、iCharts

iCharts
iCharts是一款可视化云服务工具,可以方便的制作高分辨率的可视化与信息图。iCharts有很多不同的图表类型,用户可以定制适合自己网站主题和颜色的方案。它可以拉离谷歌文档、Excel表格等数据,实现元素互动,iCharts是一款免费软件,但是你也可以付费,实现附加功能。
199IT大数据导航,汇集1000多款与数据相关的工具(//hao.199it.com/ ),欢迎分享收藏!
更多阅读:

