在电子商务中,人们将更多的注意力放在如何最好的吸引流量和访客上面,而对转化率的优化却常常被忽略。在Adobe的营销优化报告中,我们发现53%的电子商务行业受访者在优化方面的预算不到5%,虽然这些小小的提升都可能带来数以百万的收入。
下面这些内容试图就在转化率优化方面给大家一些启发,主题是跟唤起用户行动(CTA)有关的。当然没有一个通用的优化法则,你需要不断的尝试和测试。
用词
使用正确的词汇来让用户行动是一个相对简单的事情,你只需要将用户的那种行动欲望转变为简单的词汇。但是在词汇中你也需要诸如紧急和怂恿用户去采取特定的行为。
在购物网站的产品页面,标准的用词是“Buy now(现在购买)”,或“Add to basket(添加到购物车)”,这些词汇已经被广为采用和接受,不确定采用新的字眼会不会让用户迷惑。

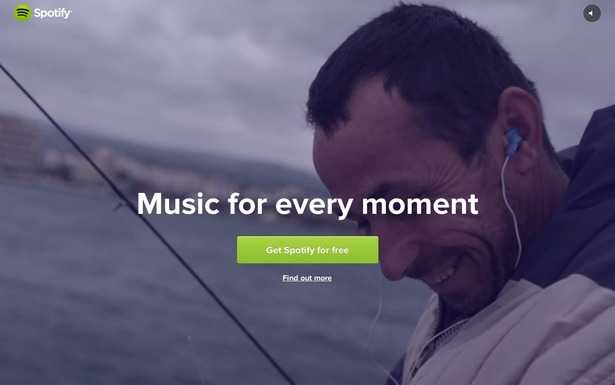
Spotify是另一个场景下的很好案例,“Get spotify for free”一个简单名了,显然的唤起行动按钮无疑是个很好的销售驱动器。

颜色
理想情况下,CTA需要显眼,需要使用抓人眼球的颜色,而且不会跟周围相混。非常有必要就哪种颜色更能吸引眼球进行测试。ASOS和亚马逊目前所使用的是在白色背景上使用桔黄色按钮。
Skype就在其页面上用了一个不容忽略的“Join” CTA按钮。

而Hubspot的CTA则迷失在桔黄色和灰色的海洋中。

John Lewis也有必要调高下他的添加到购物车的亮度,因为跟周围相比还是比较平淡不突出。

位置
CTA的位置放在哪里值得考究,取决于登录页的目的,受众的意向和页面信息的复杂程度。如果你只是单纯想获得更多的销售线索或销售,将CTA放在靠近页面顶部问题不大。
但是这也不是必须,因为用户的行为随着时间在不断改变,用户经常会经常滚动到页面下面。而且如果你的页面要说明的东西比较复杂,需要时间去劝说消费者作出购买决定,那么将CTA放在页面的下面也没有什么问题。
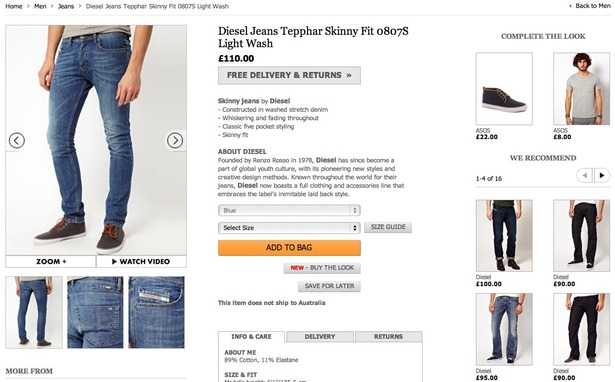
一般情况下,在电子商务网站的产品页面,一般用户预期会在产品图像的附近看到CTA,下面的例子就是一个:

尺寸
你肯定不想让用户整个页面找CTA以了解下一步该怎么进行。因此CTA必须要足够大到让用户可以很快看到。
像下面这个CTA一般人就不会错过

Mozilla的firefox CTA也是如此。

留点空白
在CTA周围留下足够的空白有两个目的:方便眼睛定位和容易点击。
如果页面很拥挤,会引发很多无意的点击,并拖慢导航,导致沮丧的用户体验。下面这个就是一个不错的案例:Victoria’s Secret uses an extremely simple design for its product pages which allows the CTA room to breathe.

但下面这个则可以做的更好点,毕竟有点拥挤了。

考虑多个
在页面上单纯地放多个CTA不一定能够带来更多的销售,但如果你的页面很多而且复杂则可以尝试。如果页面有多个分区,添加相应的CTA能够方便用户快速行动
不断测试
找到最佳的CTA的方法是不断测试,使用A/B test可以帮你发现更好的设计。下面这个例子只是单纯地修改了研究,就将CTR提升了35.81%。

如果你是网站设计者,希望199it编译整理的这篇文章对你有帮助。也欢迎你在回复中贡献你的想法和案例。
via:199it@econsultancy
更多阅读:

